Khi bạn đang tập trung vào việc tối ưu hóa trang web của mình, đặc biệt là việc xây dựng cấu trúc trang web, không thể không đề cập đến Breadcrumb.
Mặc dù Breadcrumbs đóng một vai trò quan trọng, nhưng có ít SEOer và Marketer chú ý đến chúng, và nhiều người mới bắt đầu còn chưa biết về Breadcrumbs. Vì vậy, trong bài viết này, chúng tôi sẽ giúp bạn hiểu rõ hơn về Breadcrumb, cách triển khai chúng, các loại Breadcrumb phổ biến, và cách khắc phục các lỗi thường gặp.
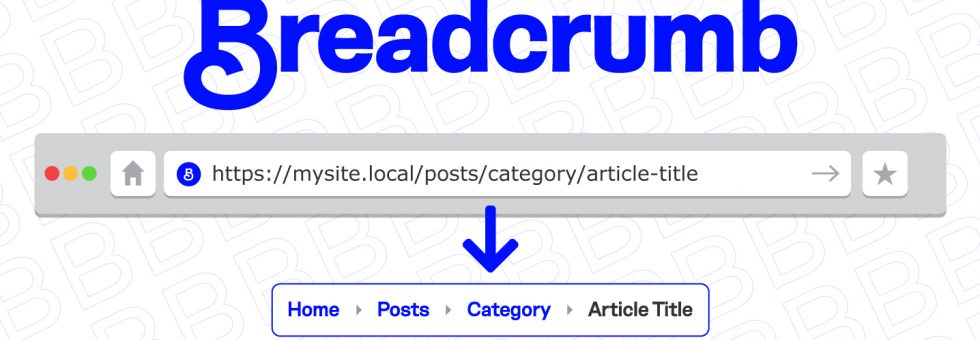
Breadcrumb là gì?
Breadcrumb là một khái niệm không thể thiếu khi nói về xây dựng cấu trúc trang web. Nó là một chuỗi các liên kết được sắp xếp theo trình tự, giúp người dùng dễ dàng xác định vị trí hiện tại của họ trong cấu trúc tổ chức của trang web.
Đặc biệt, khi trang web có cấu trúc phức tạp hoặc chứa nhiều nội dung, Breadcrumb Navigation trở thành công cụ hiệu quả để hỗ trợ người dùng di chuyển giữa các trang một cách thuận tiện hơn.

Theo định nghĩa của Schema.org: “Breadcrumb là một tập hợp các liên kết giúp người dùng hiểu và điều hướng hệ thống phân cấp của một trang web.”
Vai trò của Breadcrumbs trong SEO website
1. Tăng trải nghiệm người dùng:
- Hỗ trợ người dùng trong việc điều hướng trang web.
- Giúp rút ngắn đường dẫn khi người dùng di chuyển qua các cấp độ của trang web.
- Tạo sự quan tâm đối với các phần cao hơn trong cấu trúc của trang web.
- Khuyến khích tương tác mạnh mẽ từ người dùng.
2. Tác dụng đặc biệt đối với SEO:
- Tạo thêm cơ hội cho việc sử dụng từ khóa trong văn bản liên kết trên trang web.
- Giúp giảm mức thu thập thông tin trên trang web, cải thiện trải nghiệm người dùng.
- Dùng làm nền tảng để hiển thị các mẩu thông tin (snippets) trong kết quả tìm kiếm của các công cụ tìm kiếm.
Như vậy, không thể phủ nhận vai trò quan trọng của Breadcrumbs trong việc cải thiện cả trải nghiệm người dùng và hiệu suất SEO của trang web.

Ngoài ra, Breadcrumb đóng một vai trò quan trọng trong việc thúc đẩy sự phát triển của trang web của bạn, đây là những điểm mà chúng tôi muốn nhấn mạnh:
- Breadcrumbs và Sự Tăng Trưởng: Breadcrumbs có khả năng tăng cường sự tương tác và tăng thời gian lưu trú trên trang web, điều này đóng góp tích cực cho việc tăng trưởng của trang web.
- Sự Quan Trọng của Breadcrumbs trong SEO (Search Engine Optimization): Breadcrumbs không chỉ giúp người dùng, mà còn có tác động mạnh mẽ đối với SEO. Chúng cải thiện khả năng hiển thị trang web của bạn trong kết quả tìm kiếm của các công cụ tìm kiếm hàng đầu.
- Tăng Thứ Hạng Vị Trí: Breadcrumbs có khả năng cải thiện thứ hạng trang web của bạn trên các trang kết quả của công cụ tìm kiếm. Điều này có nghĩa rằng bạn có thể đạt được một vị trí tốt hơn và thu hút nhiều lượt truy cập hơn từ người dùng tiềm năng.

Lợi ích quan trọng khi sử dụng Breadcrumbs
1. Hỗ trợ Người Đọc Định Vị Trong Website:
- Breadcrumbs giúp người dùng hình dung được họ đang ở đâu trong cấu trúc tổ chức của trang web. Đặc biệt hữu ích khi truy cập vào các trang web có cấu trúc phức tạp.
- Giúp người dùng dễ dàng tìm kiếm và chuyển hướng giữa các phần khác nhau của trang web mà không cần phải tìm lại từ đầu.
2. Nâng Cao Chuyên Nghiệp Hóa Trang Web:
- Breadcrumbs làm cho trang web của bạn trở nên chuyên nghiệp hơn khi được đặt đúng vị trí. Điều này tạo ấn tượng tích cực đối với người dùng và đóng góp vào hiệu suất SEO của trang web.
3. Cung Cấp Liên Kết Nhanh Đến Các Mục Cấp Cao Hơn:
- Breadcrumbs cung cấp các liên kết nhanh đến các mục cấp độ cao hơn trong trang web. Ví dụ, khi bạn đang xem một trang sản phẩm cụ thể, Breadcrumbs sẽ hiển thị đường dẫn ngắn gọn như ‘Bộ sưu tập >> Loại sản phẩm >> Sản phẩm cụ thể’. Người dùng có thể dễ dàng chuyển đến các loại sản phẩm khác mà họ quan tâm.
4. Giảm Tỷ Lệ Thoát Trang (Bounce Rate):
- Breadcrumbs giúp giảm tỷ lệ thoát trang bằng cách khuyến khích người dùng tiếp tục tìm kiếm nội dung tương tự trong trang web của bạn. Điều này làm tăng thời gian duyệt trang và cải thiện trải nghiệm người dùng, đồng thời giúp giảm tỷ lệ thoát trang.
5. Tác Động Tích Cực Đối Với SEO:
- Google đánh giá cao việc sử dụng Breadcrumbs và ảnh hưởng tích cực đến thứ hạng trang web trong kết quả tìm kiếm.
- Bạn có thể thấy thông tin Breadcrumbs xuất hiện dưới dạng Rich Snippet trong kết quả tìm kiếm Google, cung cấp sự tập trung và thu hút người dùng.
Như vậy, Breadcrumbs không chỉ tạo lợi ích cho người dùng mà còn cung cấp nhiều lợi ích quan trọng cho việc tối ưu hóa công cụ tìm kiếm và hiệu suất tổng thể của trang web của bạn.

Những loại Breadcrumbs mà bạn cần biết:
1. Consistent và Inconsistent Breadcrumb Trail:
- Consistent Breadcrumb Trail: Loại này không nhảy, không bị đứt quãng và bám sát hành trình của người dùng. Breadcrumb sẽ hiển thị thêm một tầng với mỗi lần người dùng nhấp vào liên kết dẫn đến tầng nội dung sâu hơn.
- Inconsistent Breadcrumb Trail: Loại này có thể nhảy và không nhất quán khi người dùng chuyển đến các phần khác nhau của trang web. Cấu trúc Breadcrumb có thể thay đổi sau mỗi lần di chuyển.
2. Một hoặc nhiều URLs:
- Bạn có thể sử dụng một URL duy nhất cho mỗi sản phẩm hoặc nhiều URL cho các danh mục khác nhau. Cả hai cách đều có ưu điểm và nhược điểm riêng, tùy thuộc vào mục tiêu của bạn và trải nghiệm người dùng.
3. User Path (Đường dẫn người dùng) đồng nhất với Breadcrumb Trail:
- Để đảm bảo trải nghiệm người dùng đồng nhất với Breadcrumb Trail, User Path cần phải phù hợp với Breadcrumb Trail. Người dùng cần di chuyển theo một lịch sử nhất quán để Breadcrumbs hoạt động đúng cách.
4. Location-based Breadcrumb:
- Breadcrumb dựa trên vị trí là loại phổ biến nhất. Nó hiển thị vị trí hiện tại trong hệ thống phân cấp của trang web và cho phép người dùng dễ dàng điều hướng qua các cấp độ.
Ví dụ: Breadcrumb dựa trên vị trí có cấu trúc như ‘Trang chủ > Bàn ăn > Bàn ăn gỗ’.
5. Attribute-based Breadcrumb:
- Breadcrumb dựa trên thuộc tính tăng cường Breadcrumb Trail với các thuộc tính của nội dung hiện tại. Loại này hoạt động độc lập với cấu trúc phân cấp của trang web và cần nhiều cải tiến kỹ thuật hơn để triển khai.
Ví dụ: Breadcrumb dựa trên thuộc tính có cấu trúc như ‘Trang chủ / Gỗ / Lớn / Bàn ăn gỗ’.
6. Path-based Breadcrumb:
- Loại này xác định Breadcrumb dựa trên đường dẫn. Nó là một history trail và hiển thị đường dẫn mà người dùng đã đi qua trên trang web.
Ví dụ: Breadcrumb dựa trên đường dẫn có cấu trúc như ‘Đồ nội thất nhà bếp tốt nhất / Bàn ăn / Gỗ / Bàn ăn / Bàn ăn gỗ’.
Mỗi loại Breadcrumb có ưu điểm và nhược điểm riêng, và lựa chọn phụ thuộc vào cấu trúc và mục tiêu của trang web của bạn

Khi nào nên sử dụng Breadcrumbs?
Breadcrumb đem lại lợi ích cho cả người dùng và cấu trúc trang web trên bất kỳ trang web nào có hơn hai phần tử trong đường dẫn.
Các trang web lớn, phức tạp với nhiều cấp độ nội dung sẽ hưởng lợi lớn từ việc sử dụng Breadcrumbs rõ ràng. Các trường hợp sử dụng phổ biến bao gồm các trang web thương mại điện tử có nhiều sản phẩm, danh mục và khía cạnh tìm kiếm, cũng như các trang web thông tin chứa nhiều danh mục nội dung.
Vậy bạn đã hiểu được khi nào nên sử dụng Breadcrumbs và trang web trong lĩnh vực nào nên triển khai chúng, đúng không? Tiếp theo, chúng ta sẽ đi sâu vào phần quan trọng hơn, đó là cách triển khai Breadcrumbs.

Các phương pháp Breadcrumb tốt nhất:
- Giảm thông tin trong Breadcrumb: Kết hợp Breadcrumb với các liên kết sâu ở cấp độ thấp giúp giảm thông tin và tạo cấu trúc website dày đặc hơn.
- Breadcrumb và Search Snippets: Bạn nên lưu ý rằng search snippets có giới hạn số lượng hiển thị. Do đó, Breadcrumb quá dài có thể bị rút ngắn trong kết quả tìm kiếm. Giữ cho hai mục cuối cùng của Breadcrumb phù hợp với người dùng để cải thiện tỷ lệ click.
- Pagination và Breadcrumb: Nếu bạn có nội dung được phân trang, hãy thêm phần tử đầu tiên và phần tử hiện tại của nội dung phân trang vào Breadcrumb để cung cấp liên kết quay lại phần đầu của phân trang và tối ưu hóa cho công cụ tìm kiếm.

Các lỗi thường gặp khi sử dụng Điều hướng Breadcrumb:
- Sử dụng Breadcrumbs ngắn cho cấu trúc website phức tạp: Nếu Breadcrumb trên một trang web với nhiều cấp độ thông tin quá ngắn, nó sẽ không hiệu quả trong việc xây dựng một cấu trúc trang web tổng thể (Site Structure).
Lời khuyên: Hãy thiết kế Breadcrumb sao cho phù hợp với cấu trúc của trang web và giúp giảm sự phân tán thông tin. Điều này có thể giúp tối ưu hóa tỷ lệ thu thập thông tin.
- Sử dụng Breadcrumbs Trail đảo ngược trong tiêu đề của trang web: Trong một số trường hợp, người quản trị web thêm Breadcrumbs Trail vào tiêu đề HTML của trang web. Điều này có thể dẫn đến việc tiêu đề quá dài không được hỗ trợ bởi công cụ tìm kiếm và sẽ bị rút ngắn trong kết quả tìm kiếm.
Lời khuyên: Tránh sử dụng Breadcrumbs Trail trong tiêu đề HTML của trang web để duy trì kiểm soát và đảm bảo tiêu đề không quá dài.

Làm thế nào để tối ưu hóa Breadcrumb cho trang web:
1. Breadcrumbs phải tập trung vào người dùng: Khi tạo Breadcrumbs, hãy đặt lợi ích của người dùng lên hàng đầu. Hãy tạo phiên bản tốt nhất cho người dùng trước sau đó mới xem xét việc tối ưu hóa cho công cụ tìm kiếm. Tránh việc sử dụng Breadcrumbs để đổ quá nhiều từ khóa, vì điều này có thể làm giảm trải nghiệm của người dùng và có thể gây ra hậu quả xấu như tăng tỷ lệ thoát trang và giảm lượng truy cập.
2. Vị trí của Breadcrumbs: Đặt Breadcrumbs ở vị trí dễ nhìn và dễ truy cập như phía đầu trang, dưới top Navigation bar hoặc trong tiêu đề trang. Điều này giúp người dùng dễ dàng thấy và sử dụng Breadcrumbs khi cần.
3. Thiết kế Breadcrumbs hợp lý: Chọn kích thước phù hợp cho Breadcrumbs sao cho không chiếm quá nhiều không gian và không làm mất sự chú ý của người xem. Điều này cũng giúp duy trì sự cân đối trong trang web của bạn.
4. Quan hệ giữa Navigation chính và Breadcrumbs: Breadcrumbs là một hệ thống Navigation phụ và không thể thay thế Navigation chính. Navigation chính, chẳng hạn như top menu, cho phép người dùng điều hướng trang web một cách toàn diện hơn, trong khi Breadcrumbs giúp họ biết họ đang ở đâu trong trang web.

Kết luận:
Thông qua bài viết này, bạn đã hiểu Breadcrumb là gì và làm thế nào nó có thể là một giải pháp giúp bạn nâng cao trải nghiệm người dùng và tạo sự tương tác. Sử dụng Breadcrumbs không phải là điều khó khăn, nhưng để tận dụng tối đa tính năng của chúng, cần tuân thủ một số nguyên tắc quan trọng. Điều quan trọng là Breadcrumbs phải mang lại giá trị cho người dùng, thiết kế phải hài hòa với trang web và chứa từ khóa chính của bài viết.
Tóm lại, việc triển khai Breadcrumbs cho trang web của bạn là một ý tưởng tốt. Nếu bạn còn câu hỏi hoặc ý kiến liên quan đến bài viết “Breadcrumb là gì” này, xin vui lòng để lại bình luận và đánh giá của bạn dưới đây. Brand Design rất mong được chia sẻ và học hỏi từ bạn.